| |
 |

|
||

|
|
|||
| 技术经验 | VB毕业设计 | JSP毕业设计 | VC毕业设计 | 文献参考 | C#毕业设计 | vb.net毕业设计 Delphi毕业设计 | Asp.NET毕业设计 | VBA (Access) 毕业设计 | VBA (Excel) 毕业设计 | ASP毕业设计 | PB毕业设计 | android(安卓)毕业设计 Nodejs ES6前端全栈 vue react 小程序 express koa2 mern | python(web开发Django框架) | html5游戏开发 | Jquery毕业设计 | XSLT毕业设计 |
∷毕设简介∷
|
|
提供 系统开发过程,业务需求分析,流程分析,系统数据库表结构,数据字典,免费提供您参考阅读!请下载演示参考系程序细节! |
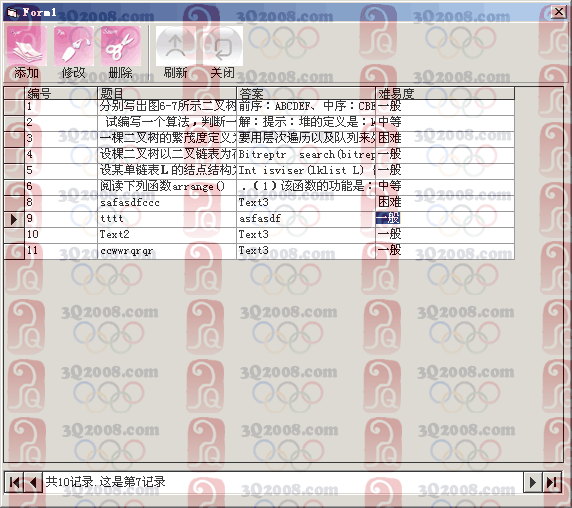
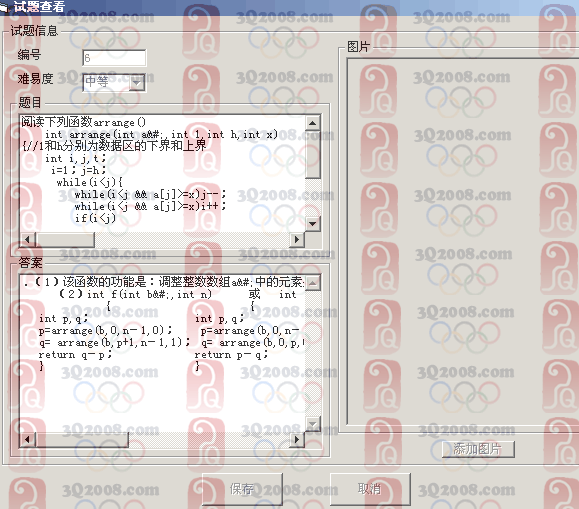
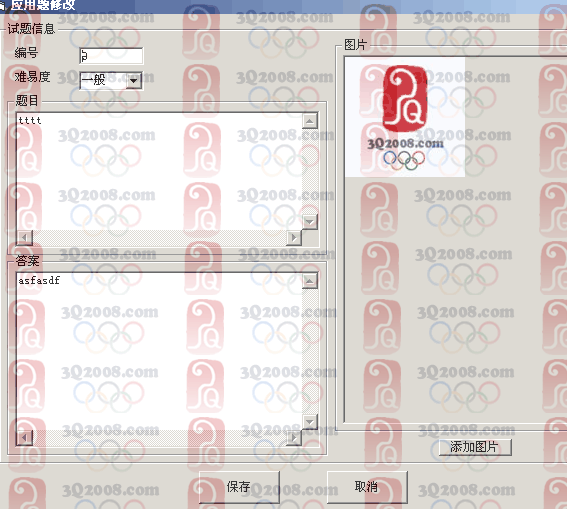
| 支持简答题上传图片, 出卷时图片显示 |
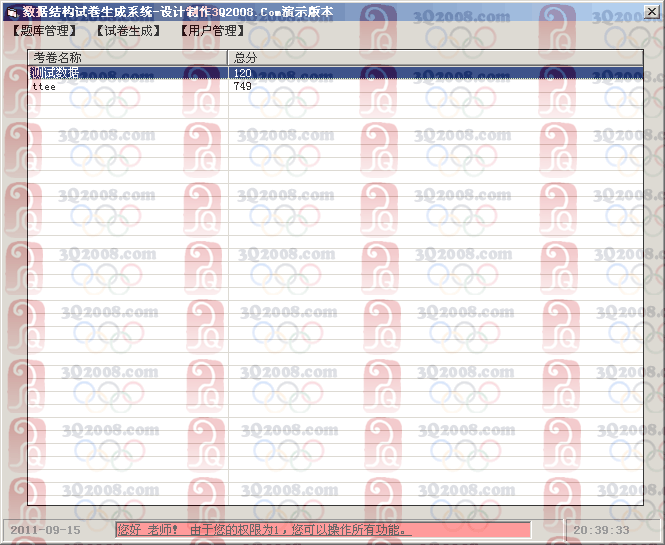
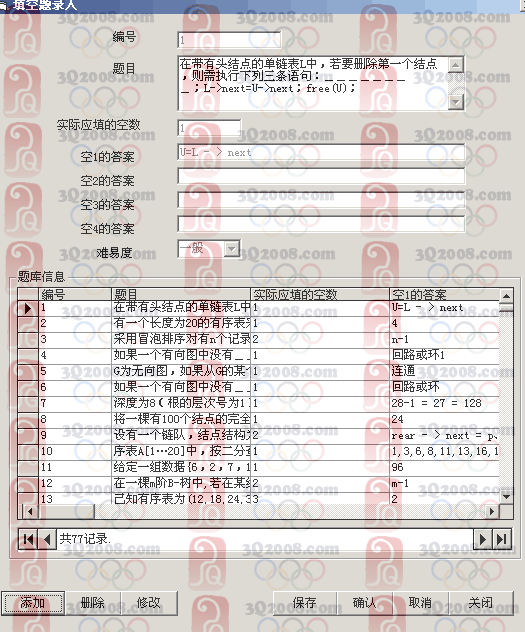
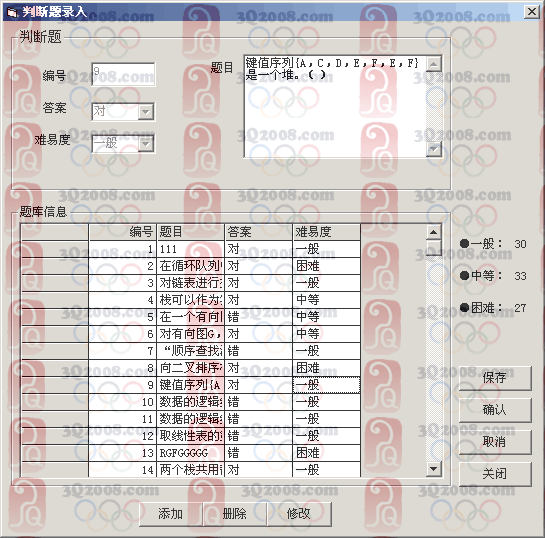
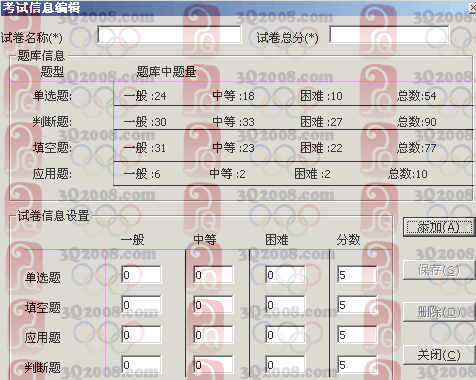
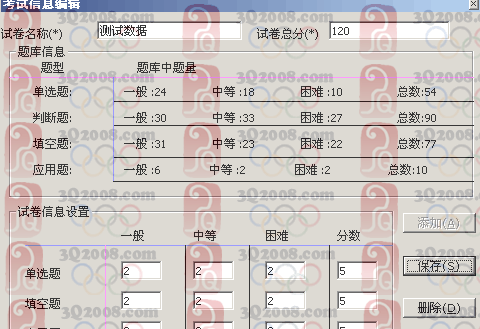
1、“试题总分”包括100分和120分,根据用户的选择定。 2、在“题库信息”中,“题型“包括单选题、填空题、判断题、应用题。“题库中题量”中,显示相应的题型容易的多少道、中等多少道、困难多少道以及共有此题型的题多少道。 3、然后根据“题库信息”中数量的显示,在“试卷信息设置”下设置各题型出题的数量及每种题型的分值。 4、设置完毕后,当点击“生成试卷”或“预览试卷”或“生成答案”后,以word形式输出显示 |


















| 单选题数据表 | ||||
| 字段名称 | 数据 | 自增主键 | 允许为空 | 默认值 |
| A | 100) | 是 | ||
| B | 100) | 是 | ||
| C | 100) | 是 | ||
| D | 是 | |||
| 是 | 0 | |||
| 答案 | 是 | |||
| 难易度 | 是 | |||
| 题目 | 200) | 是 | ||
| 考试信息 | ||||
| 字段名称 | 数据 | 自增主键 | 允许为空 | 默认值 |
| 是 | ||||
| 单选题分数 | 0 | |||
| 单选题难 | 0 | |||
| 单选题容易 | 0 | |||
| 单选题中等 | 0 | |||
| 判断题分数 | 0 | |||
| 判断题难 | 0 | |||
| 判断题容易 | 0 | |||
| 判断题中等 | 0 | |||
| 试卷名称 | ||||
| 试卷总分 | 0 | |||
| 填空题分数 | 0 | |||
| 填空题难 | 0 | |||
| 填空题容易 | 0 | |||
| 填空题中等 | 0 | |||
| 应用题分数 | 0 | |||
| 应用题难 | 0 | |||
| 应用题容易 | 0 | |||
| 应用题中等 | 0 | |||
| 判断题数据表 | ||||
| 字段名称 | 数据 | 自增主键 | 允许为空 | 默认值 |
| 是 | 0 | |||
| 答案 | 30) | 是 | ||
| 难易度 | 是 | |||
| 题目 | 200) | 是 | ||
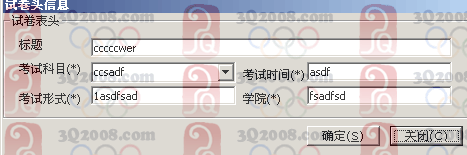
| 试卷头 | ||||
| 字段名称 | 数据 | 自增主键 | 允许为空 | 默认值 |
| 是 | ||||
| 标题 | ||||
| 考试科目 | ||||
| 考试 | ||||
| 考试形式 | ||||
| 学院 | ||||
| 填空题数据表 | ||||
| 字段名称 | 数据 | 自增主键 | 允许为空 | 默认值 |
| 是 | 0 | |||
| 空1的答案 | 是 | |||
| 空2的答案 | 是 | |||
| 空3的答案 | 是 | |||
| 空4的答案 | 是 | |||
| 难易度 | 是 | |||
| 实际应填的空数 | 是 | |||
| 题目 | 200) | 是 | ||
| 应用题数据表 | ||||
| 字段名称 | 数据 | 自增主键 | 允许为空 | 默认值 |
| 是 | 0 | |||
| 答案 | ntext | 是 | ||
| 难易度 | 是 | |||
| 题目 | ntext | 是 | ||
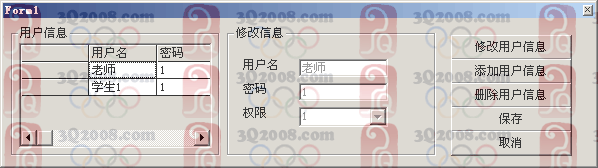
| 用户信息表 | ||||
| 字段名称 | 数据 | 自增主键 | 允许为空 | 默认值 |
| 密码 | 是 | |||
| 是 | 0 | |||
| 用户名 | 是 | |||
| ∷下载地址∷ | ∷相关毕设∷ |
 |
· java SpringBoot mybatis 后端不.. · python-django-mysql sqlite3后端.. · vue-前端管理员端手机版不写代码.. · React管理员端手机版不写代码一键.. · SpringBoot+React全栈不写代码一.. · python-django-mysql sqlite3全栈.. · Nodejs-koa2-MongoDB后端不写代码.. · Nodejs-koa2-Mysql不写代码一键生.. |
| ∷下载说明∷ |
| * 如果您发现该软件不能下载,请点击报告错误谢谢! * 站内提供的极少部分源码,文献均是由网上搜集,若侵犯了你的版权利益,敬请来信通知我们! * 本站提供算法,数据构架,编程语言基础知识的辅导讲解,尽心尽力为所有客户提供最好的服务! |
|
关于本站 - 网站帮助 - 广告合作 - 下载声明 - 友情连接 - 网站地图 - 管理登录 Copyright ©2024 3Q2008.Com 网络 |
|||
|